Food Oasis is a web application that provides information about food pantries and meal programs for food seekers in Los Angeles County.
The site users (tipsters) can submit suggestion for the food pantry’s data correction from the web form. This info needs to be verified before being reflected on the website. The verification process is conducted by an admin who manages volunteers, and a volunteer who confirms the suggested data.
Currently, admin’s tasks during the verification process have a number of manual steps. This project is to improve the admin's workflow.
YEAR
2021, 2 months
ROLE
UX/UI
TEAM
Seiko (self), Bryan (Lead Designer), John (Lead Engineer)
TOOLS
Figma
Our task was to improve the admin’s workflow during the verification process. As we went through the details of the admin’s workflow, we found out it requires a lot of manual work for each task.
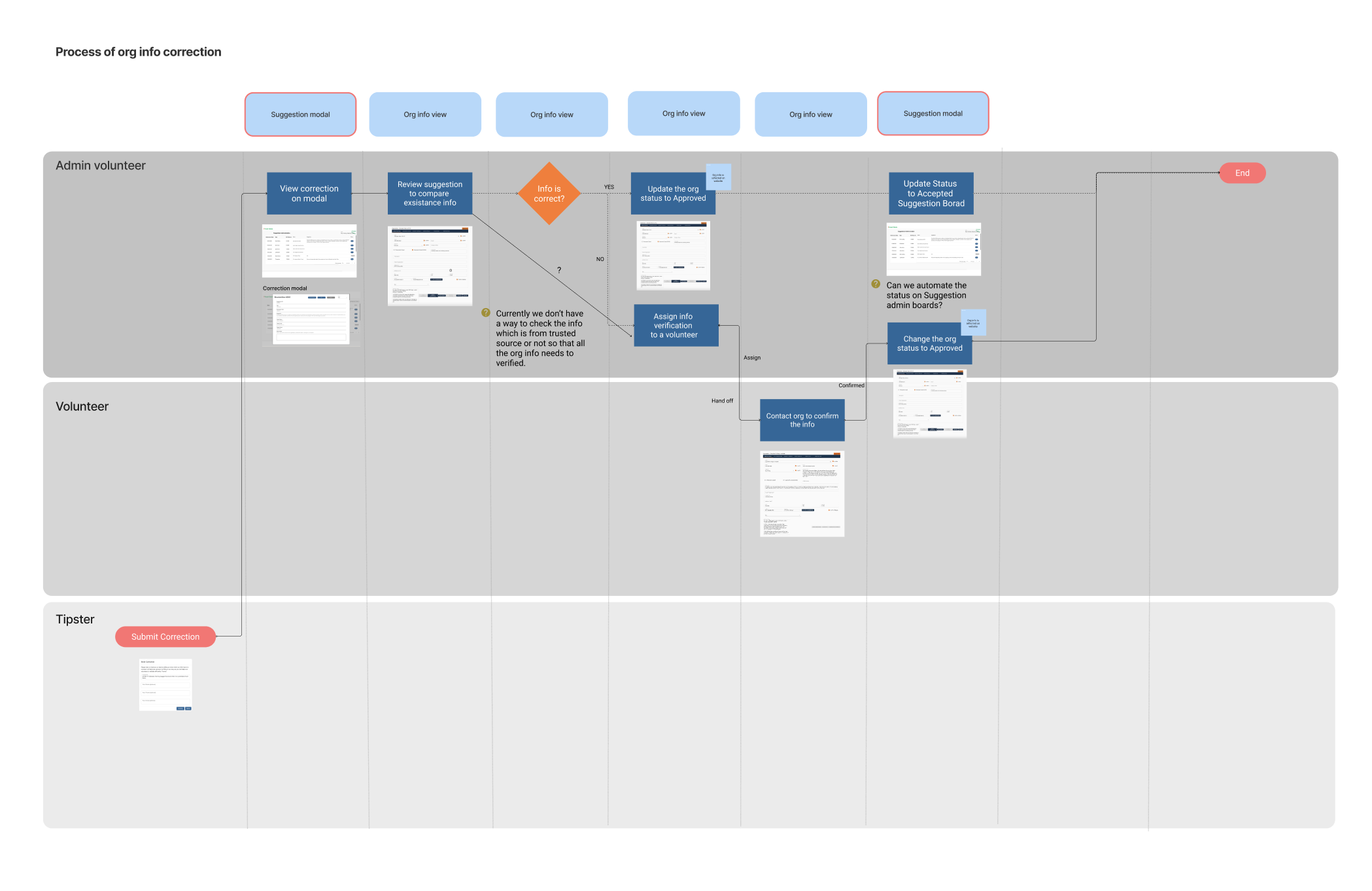
To understand the workflow, I created the cross functional user flow and took screenshots of the interface we were currently using. This diagram shows each user’s task during the verification process. Later I added the problems and the things we need to clarify in this chart. This helped the team to discuss the problems in each stage.

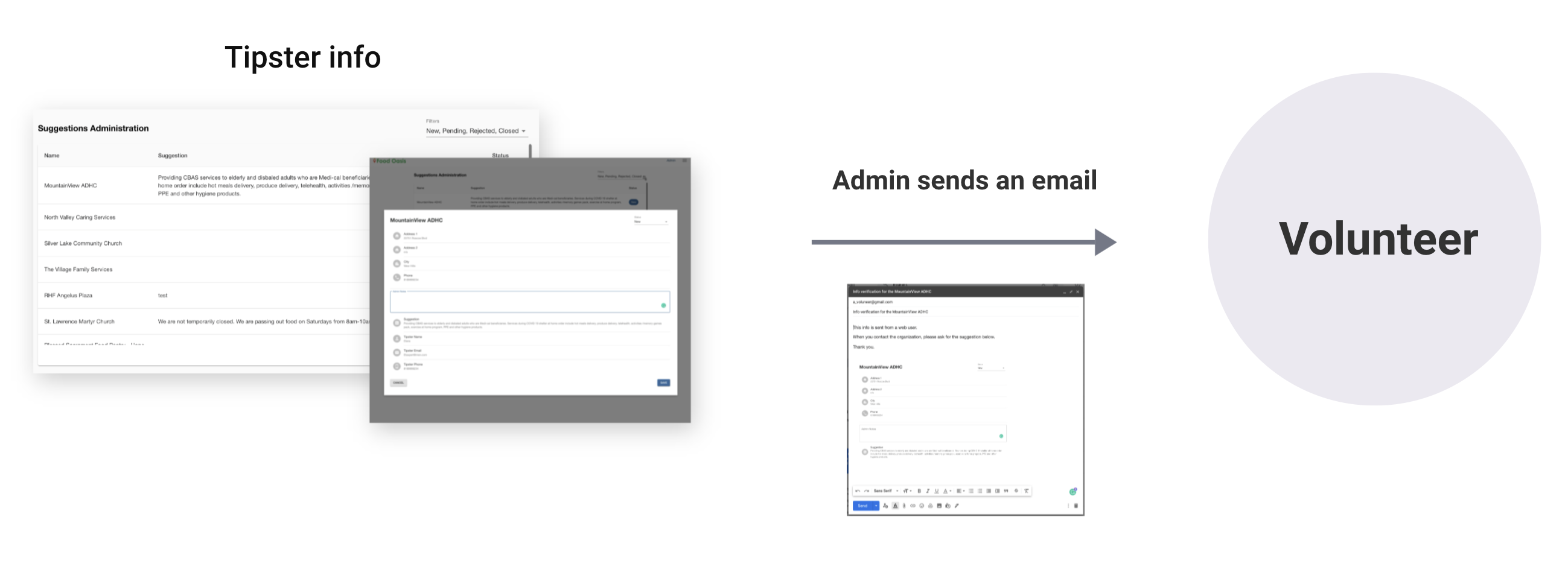
This is the high level overview of the info verification process.
When the admin approves the info, it will be automatically reflected on the website.
Now I’d like to take you each process and admin’s challenges.
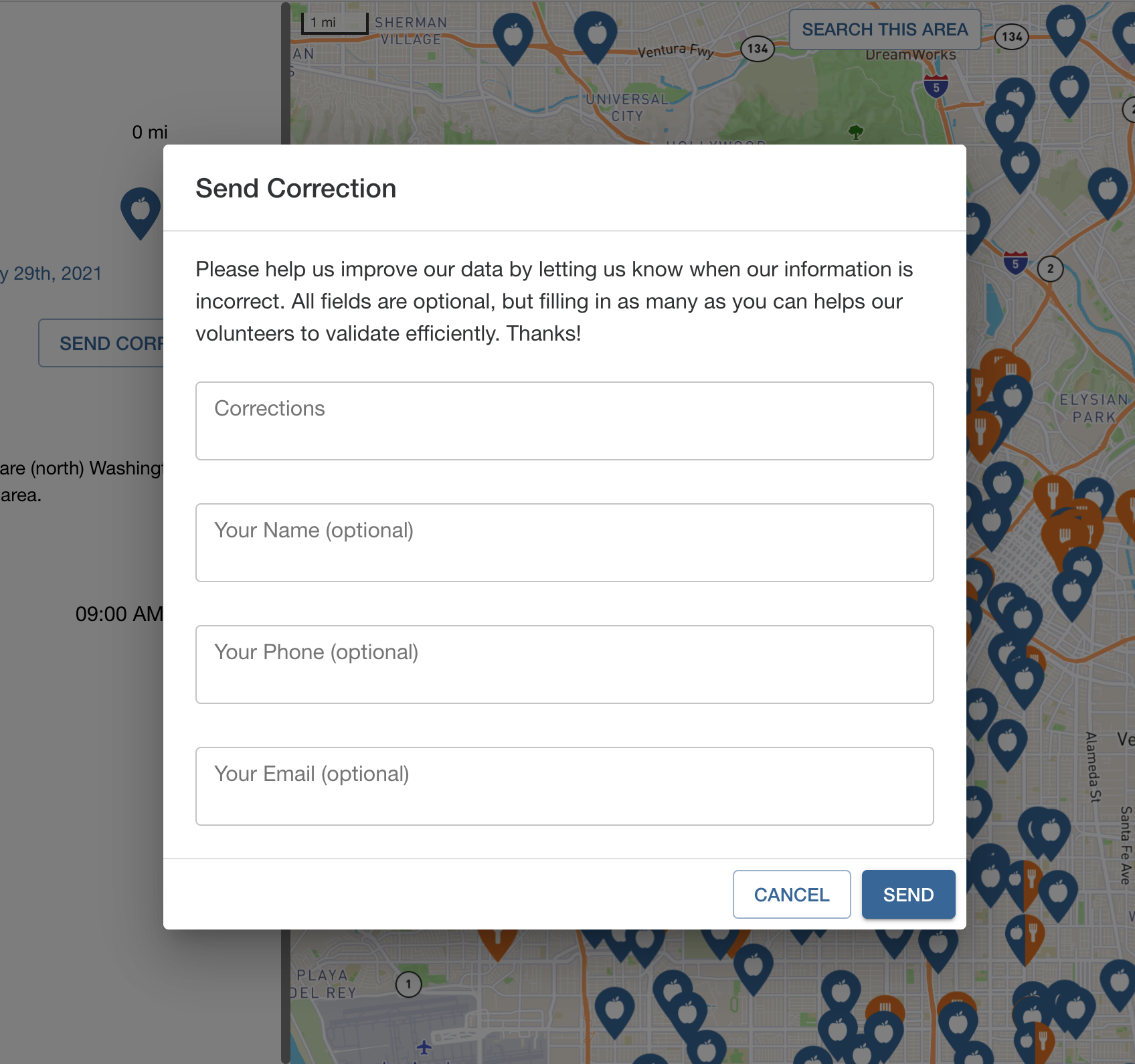
When the food pantry's info is incorrect, the web user ( tipster ) submits the correct information to Food Oasis, because it is crowdsourced, we need a way to vet information that people suggest.
This is similar to Google map's correction. For example, when you go to the store, you find out the store hours are incorrect on Google map's data. You can submit correction data from a web form.

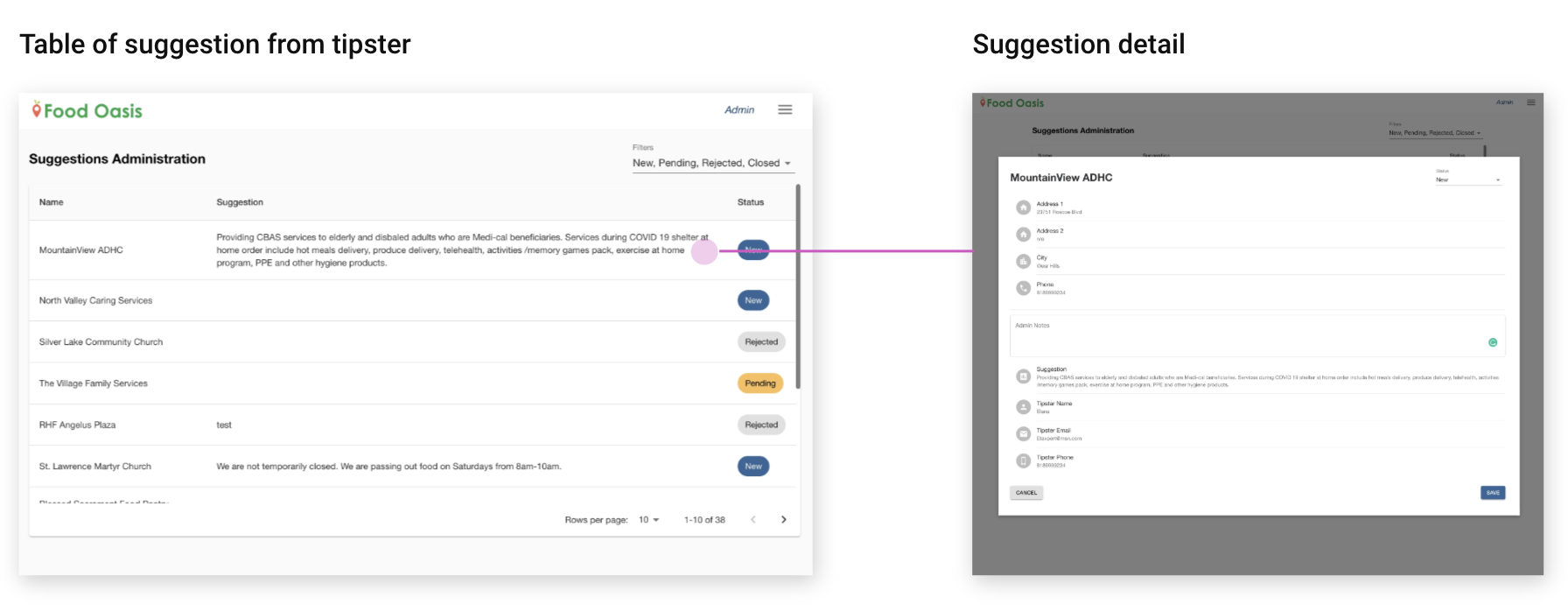
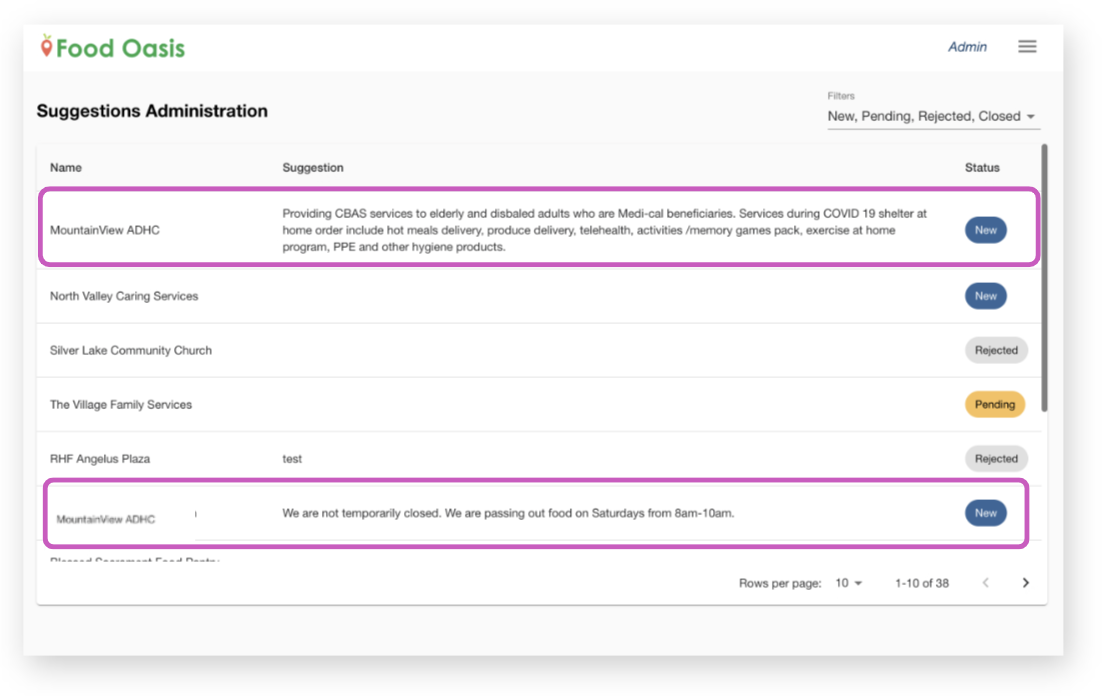
This stage the admin checks the information from a tipster. The image left is the admin view, which is a table of suggestions from tipsters. When a tipster sends a suggestion, the data displays here. When you click a row, it shows the detail of the suggestion, image right.

Then, the admin switches the screen to the existing food pantry's data to compare tipster data before assigning it to a volunteer because if the suggestion is spam or already correct, then the admin doesn't need to assign a volunteer to verify it.
Challenge 1: Admin has no way of comparing the suggested data with the current food pantry's data. Admin needs to switch screens to check both data.

Challenge 2: If there are a lot of suggestions for the same pantry, the admin has to look through all the suggestions individually.
The image shows the same food pantry but the suggestion is submitted twice. In this case, the admin checks each suggestion and detail twice.

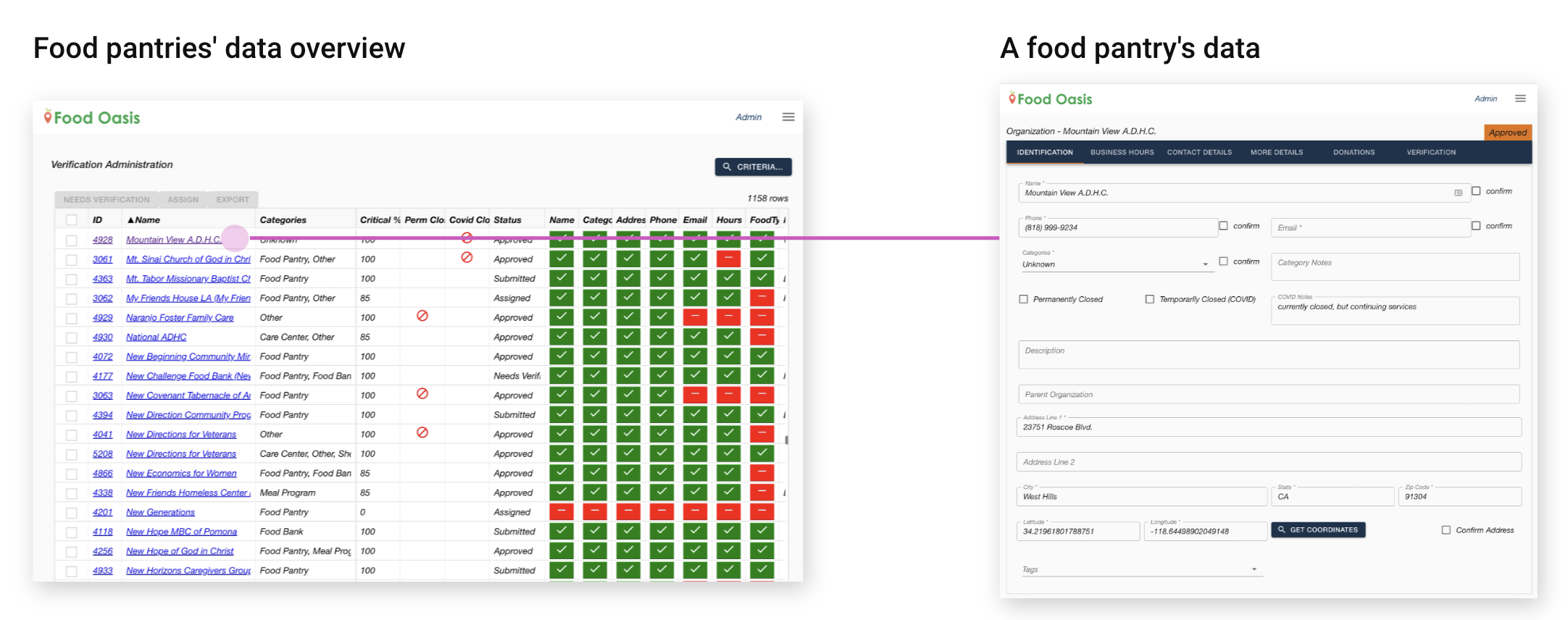
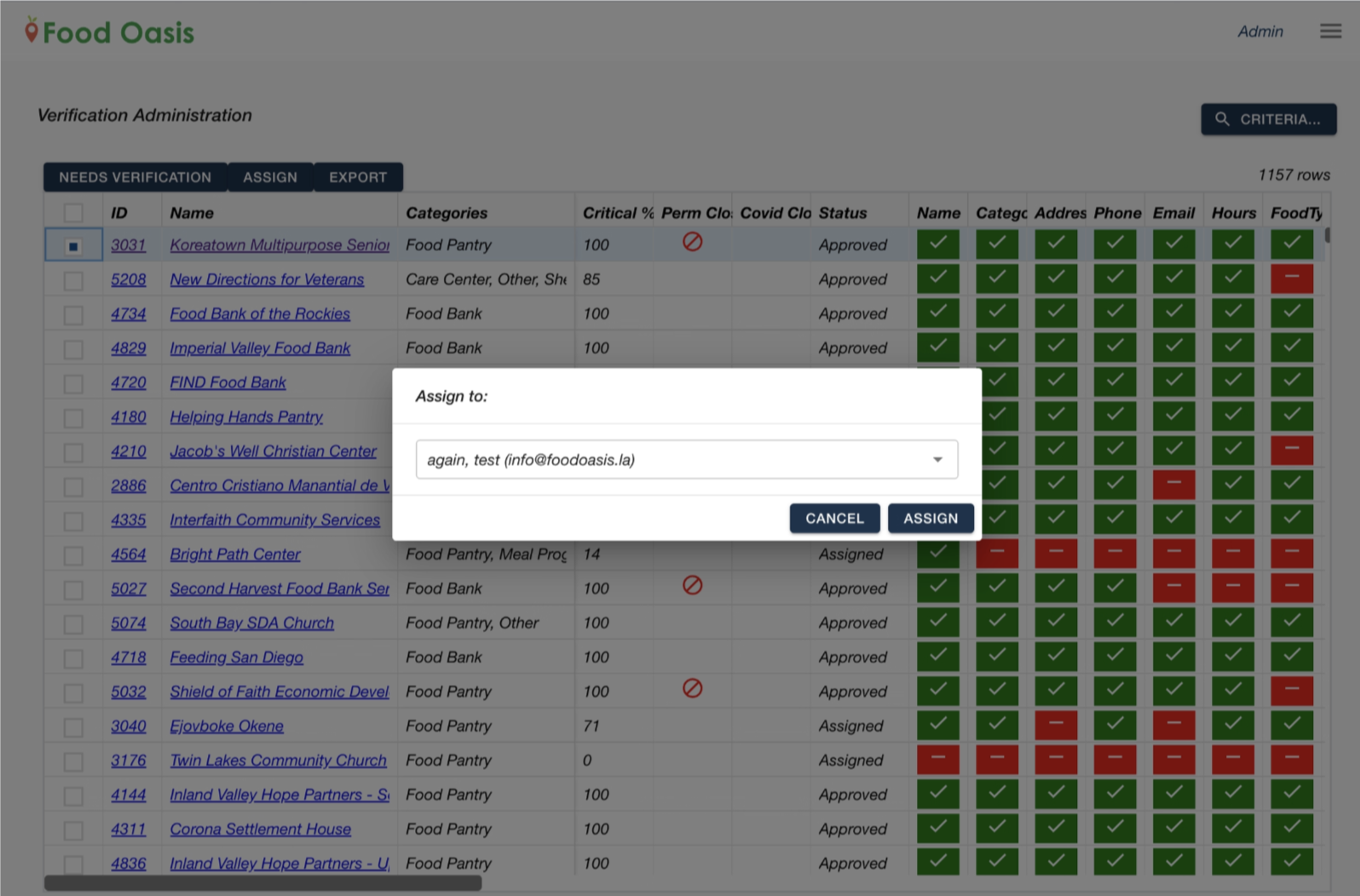
Admin assigns the info verification to a volunteer from this Food pantry data overview.

Admin also needs to send an email to the volunteer to share the suggestion from the tipster. Currently, the admin doesn't have a way to share the tipster's suggestion to a volunteer through the site.
Challenge 3: Admin doesn’t have a way to share the tipster's suggestion info to volunteer through the site so the admin sends an email manually.

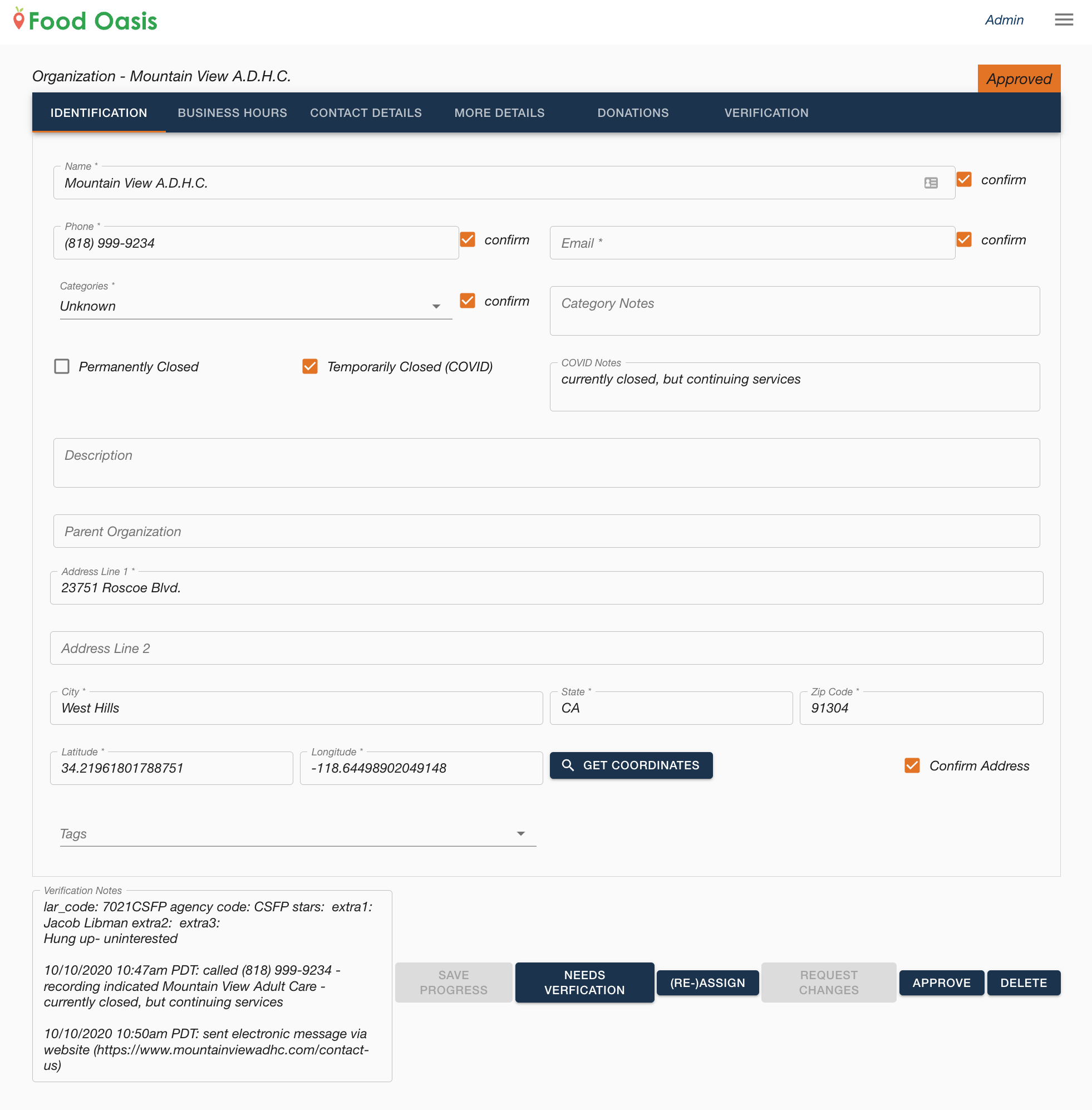
After the admin assigned the info verification to a volunteer, the volunteer can see the food pantry's data like the image. This screen tells the food pantry's data like name, address and business hours.
The volunteer contacts the food pantry by phone or email and confirms the info.
After confirmation is done, the volunteer marks the checkboxes. As you can see the critical fields have marked orange color.

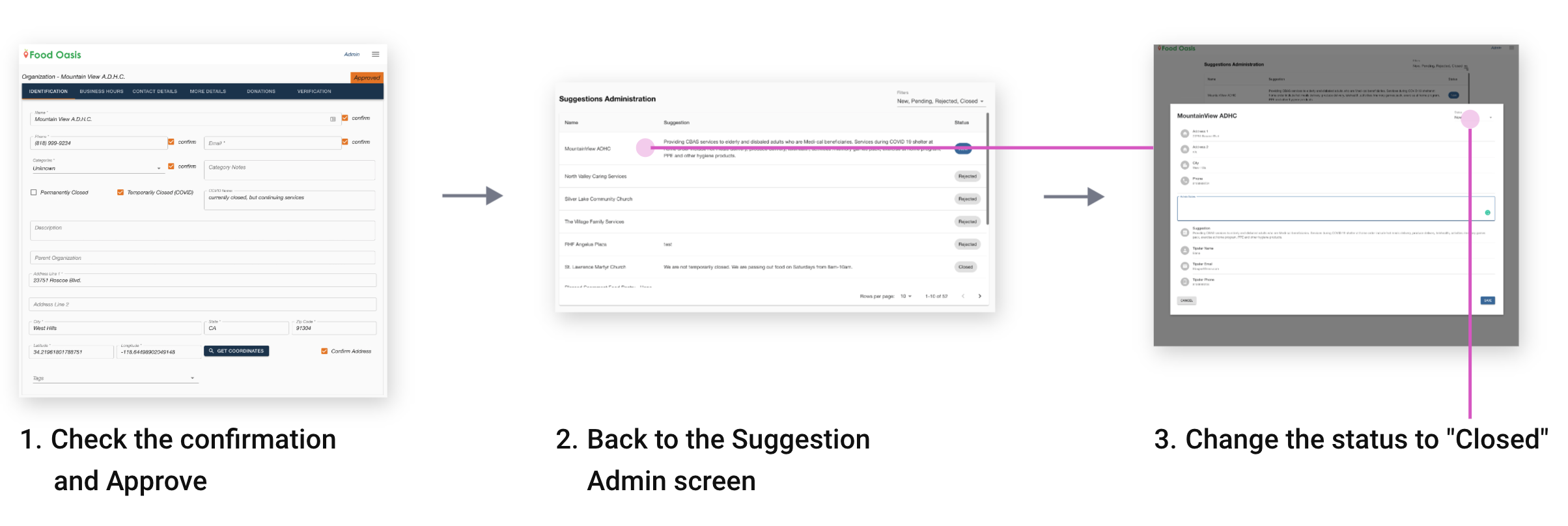
Diagram below shows the admin's workflow after the volunteer's confirmation.

These are extra steps for the admin and if admin forget to change the status, it may happen that the already verified suggestion from the tipster is again sent to the verification.
Challenge 4: Admin needs to come back to the Suggestion Admin screen and change the suggestion's status to Closed.
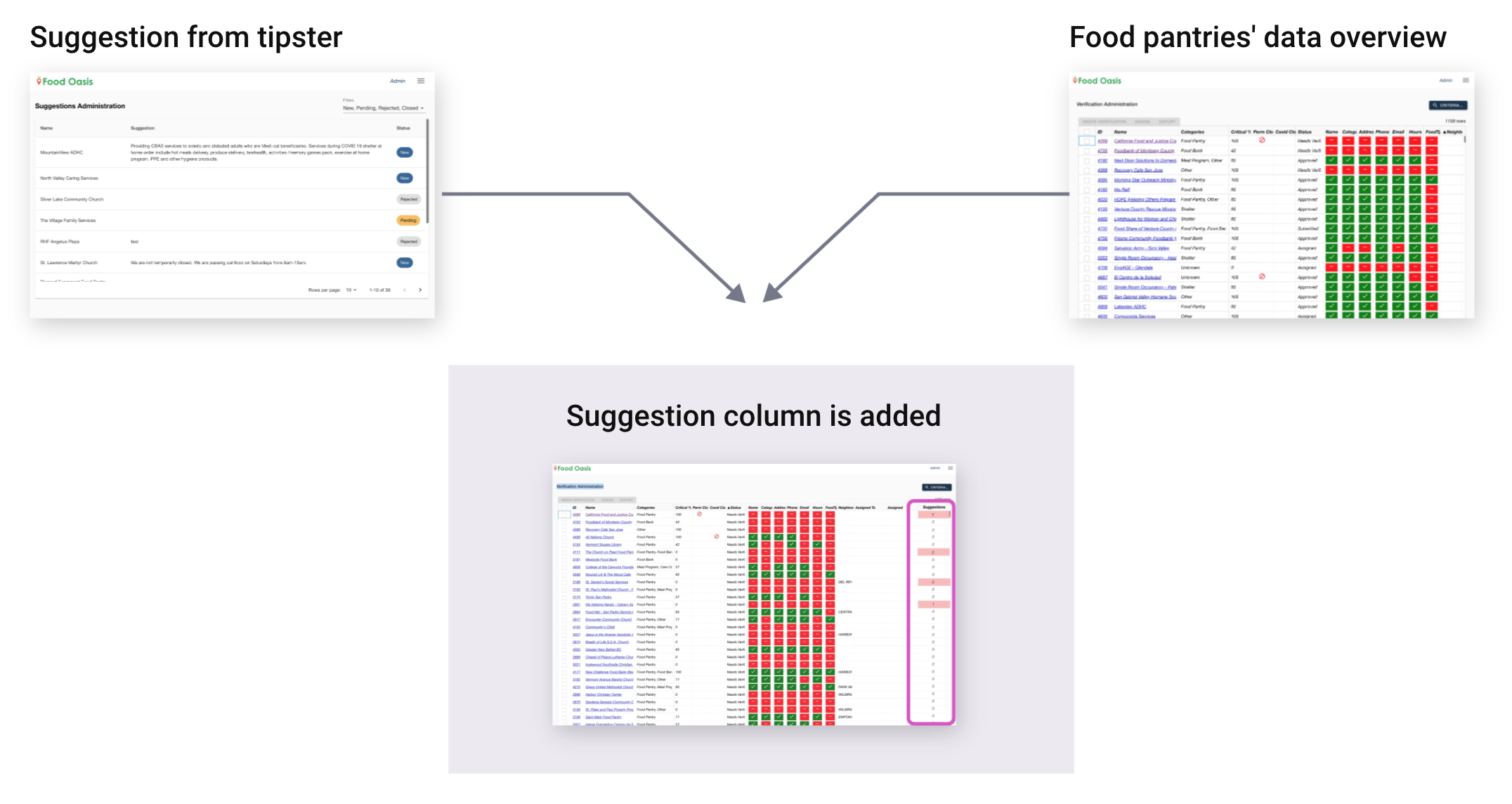
After identifying the challenges, we came up with this solution. We combined the suggestion from the tipster table and the food pantries' data overview. The new design, suggestion column is added.

Let's zoom into the new design. This column shows a number of suggestions from tipsters. The number is highlighted because these need to be verified. After verification is done and approved, this number is back to 0 and the highlight will be cleared. Now the admin can immediately see how many pending suggestions exist for each food pantry. This solves challenge #2: redundancy check because the admin can now check by food pantry instead of by suggestion.

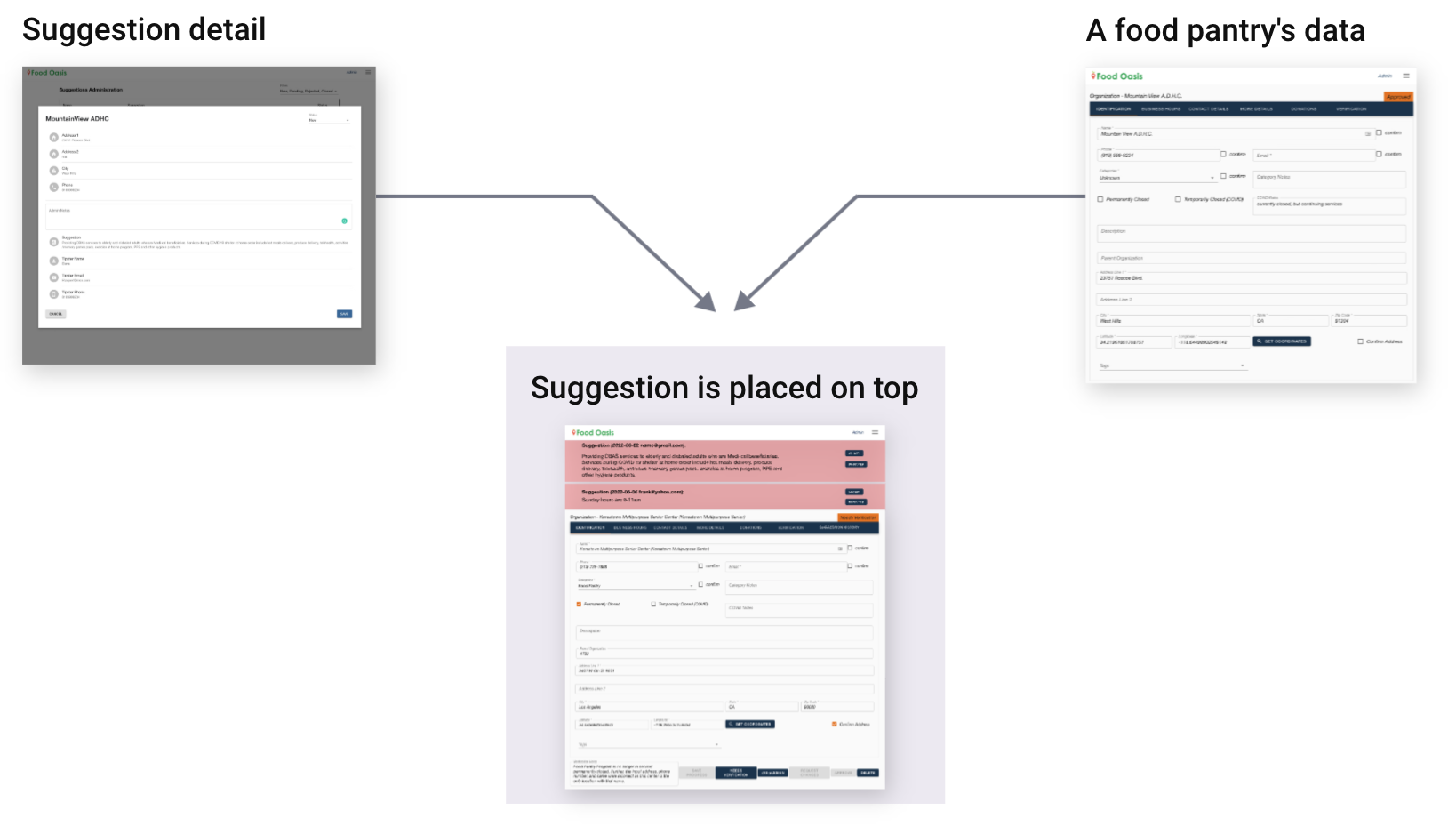
Here is another design update. We combine the suggestion detail page and the food pantry's data. The new food pantry's data includes tipster's suggestion data with buttons that communicate status.

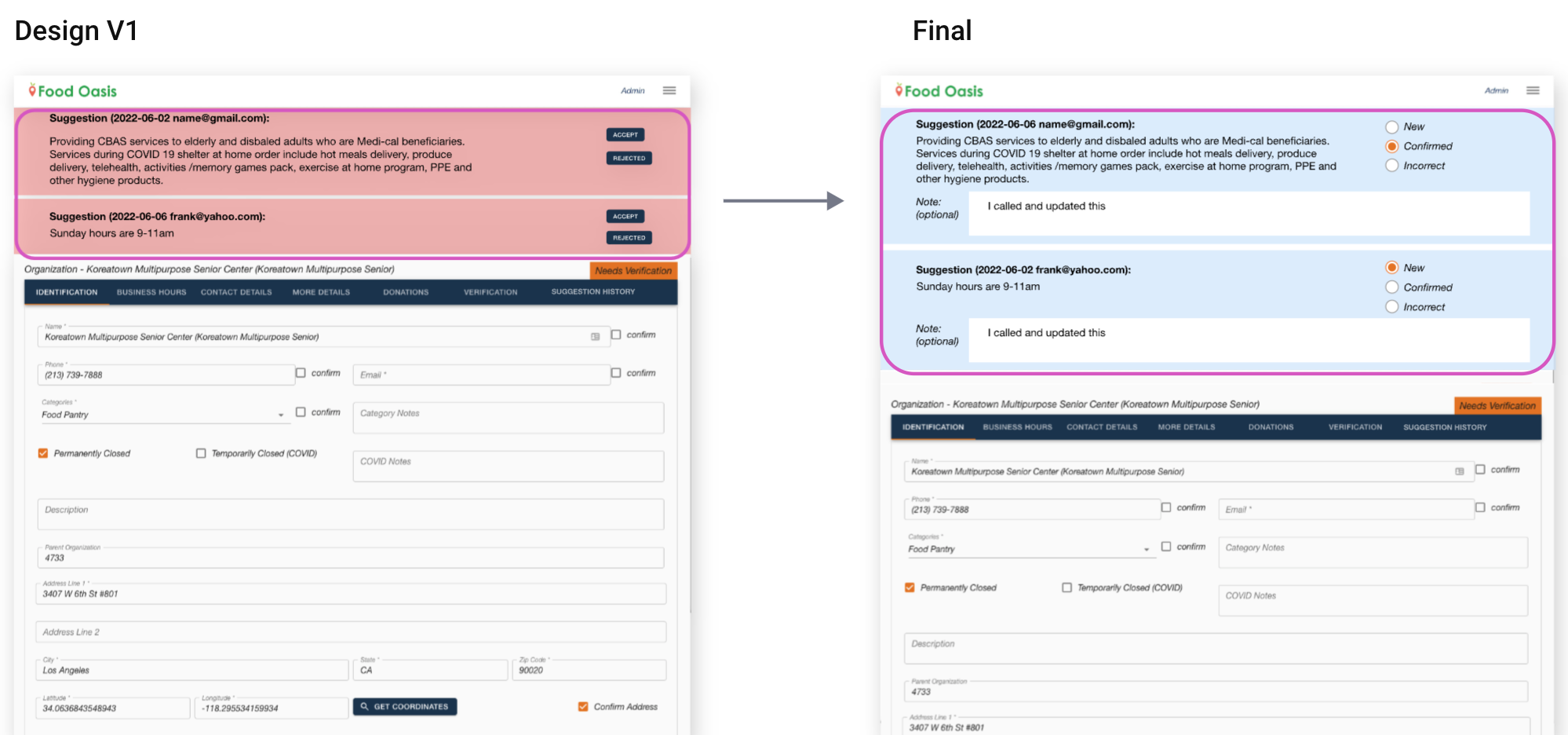
Iterations
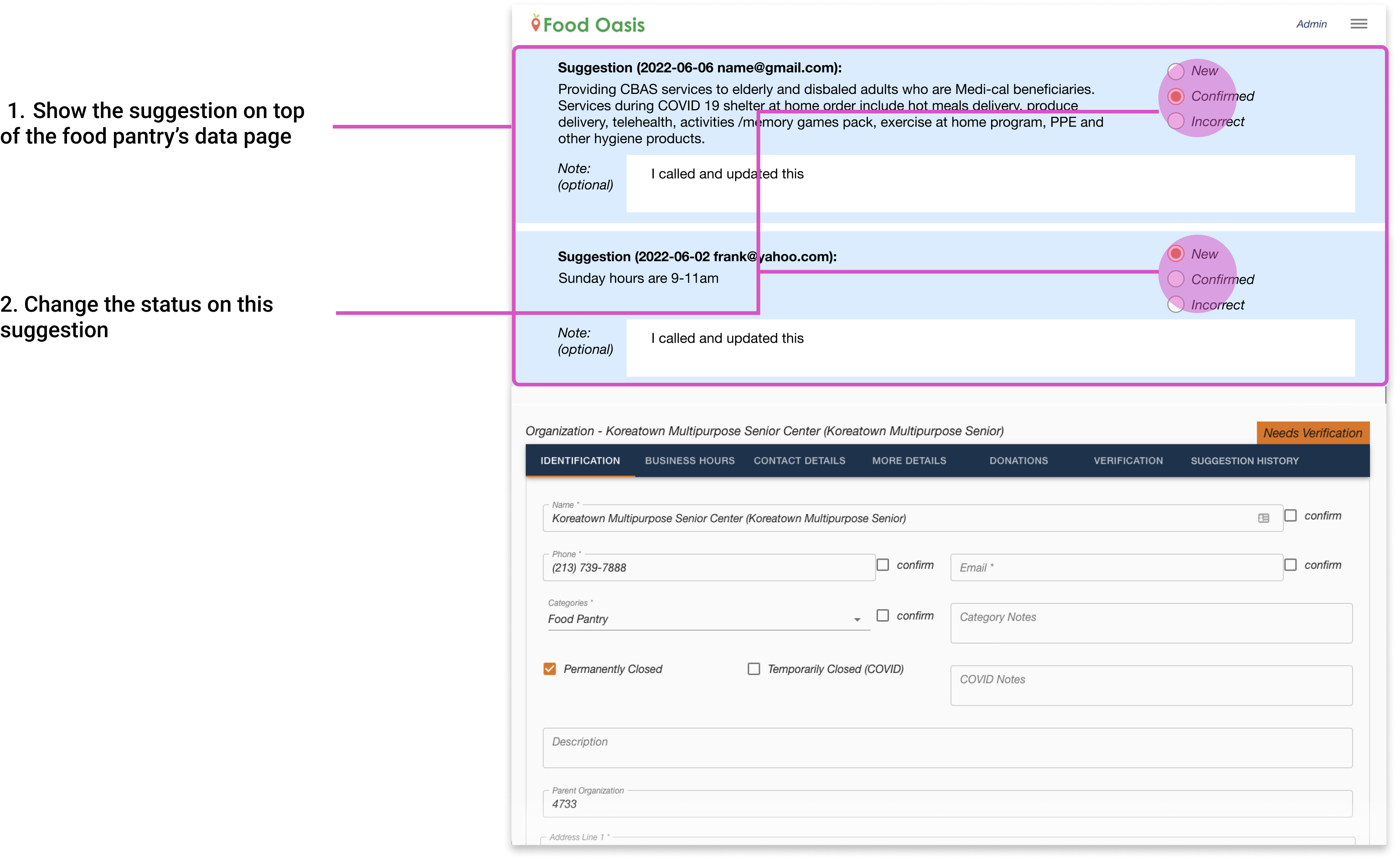
The final design, we changed the button to a radio button to show the suggestion status. We also added the note section. If something comes up during the confirmation process, the volunteer can write it down to communicate to the admin. The background color is updated from red to blue. Red is used for warning and we'd like to save the color for more critical situations.

Let's look at more detail with the image below.
1. Show the suggestion data on the top of the food pantry's data page.
This way both admins and volunteers can share the information from the tipster. Now the admin doesn't need to send email to a volunteer to share the information. In addition, admin doesn't switch screens to compare with the tipster suggestion and current food pantry's data.
2. Have the New, Confirmed, Incorrect status.
Volunteer updates this status during the confirmation process and admin checks the status when reviewing the verification. Now, the admin doesn't need to go back to the Suggestion admin page to change the status.

At first, I tried to improve the suggestion table screen but this didn't work well because I didn't look at the whole admin user flow. Once I looked at the workflow and found the problems, we came up with better solutions like merging together the Suggestion table and the food pantry's overview screen.
We had a breakthrough when we brainstormed and decided not to use the current suggestion table. When the feature already exists, we try to improve existing features by adding more features. However, there might be a better way.